联系表单是网站中经常会用到的功能之一,通常在建站时我们会使用专门的表单插件来完成,但如果你已经安装了Elementor Pro,其实它已经内置了一个非常强大的联系表单模块,我们可以直接拿Elementor来做,在本文中就来说下如何使用Elementor中的表单功能
首先,因为联系表单需要用到Form模块以及邮件功能,我们需要确保两点:一是你已经升级到了Elementor Pro版本,以使用Form模块;二是确保邮件可以正常发送,如果不能发送的话,可以参考WordPress邮件配置教程
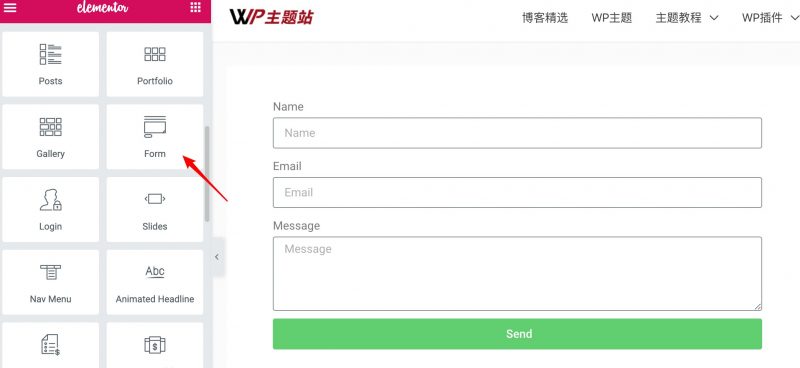
我们用Elementor创建新的页面,并添加一个Form模块

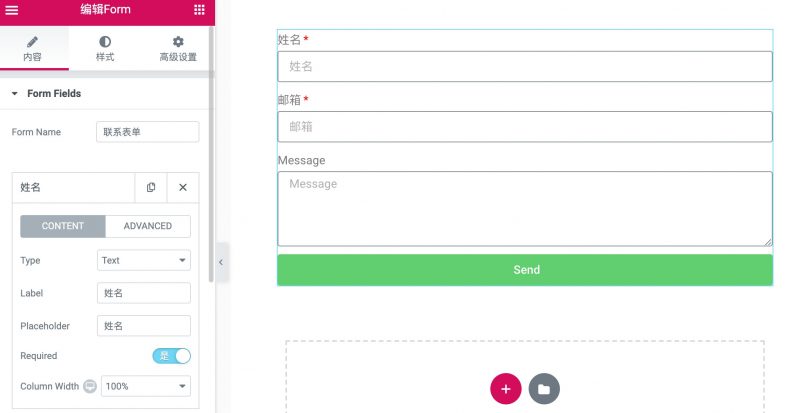
默认的表单很简单,只有三个基本的字段,但是你点击表单字段进行详细的设置
比如你可以修改对应的文字、字段类型,设置字段是否必须填写

还可以增加新的字段、调整每个字段的宽度、调整表单和按钮样式

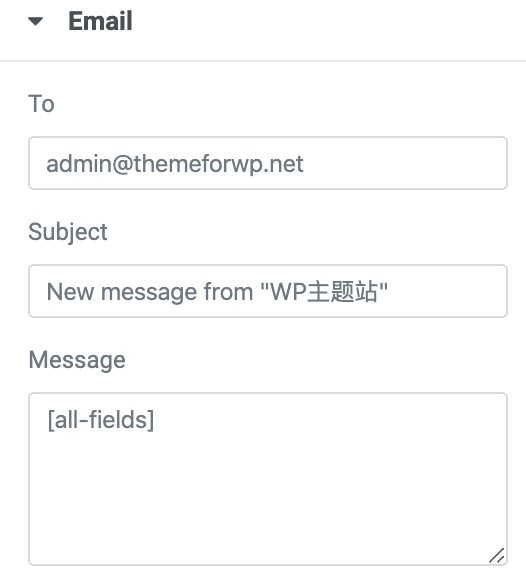
在不设置的情况下,访客提交表单后会直接发送你的管理员邮箱,你可以Email模块来定制邮件内容,比如可以自定义标题,自定义消息内容等,all-fields 表示列出所有的表单内容,你也可以使用字段的段代码来作为变量定制内容,字段的短代码可以在字段的高级设置中找到

在邮件中,还可以记录各种相关的信息,比如表单提交的时间、页面、浏览器等相关信息
提交表单后,除了可以发送邮件提醒外,Elementor 还可以添加更多操作,比如跳转页面、连接邮件营销工具等,带来更多的便捷
http://xzh.i3geek.com 老徐小屋
老徐小屋